Relative Hyperlinks
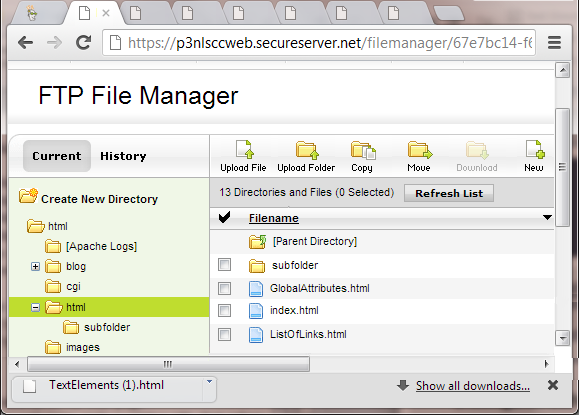
for reference: This web page "RelativeLinks.html" is stored in the HTML folder underneath my root folder. Not to be confusing, but the root folder on GoDaddy is named "html" also. So, essentially, this page is stored in \html\html on the web server.
Root-relative paths
These paths begin with a "/" The following link will load the World of Warcraft links page which is also stored in the html directory of my root folder. The starting point for any root-relative path is the root folder on the web server, i.e., the very top of the structure. <a href="/html/ListOfLinks.html">
Document-relative paths
Unlike root-relative paths which always start navigating from the root, a document-relative path will start navigating from wherever the CURRENT page is stored. (Remember I am stored in the html subdirectory of root.)
Moving down
There is a subfolder underneath me called "subfolder." (Ok, not very creative...) The following link will load a page in that subfolder that also happens to be named "RelativeLinks.html". <a href="subfolder/RelativeLinks.html">
Moving up
This link will navigate up to the root folder and display the home page "index.html" <a href="../index.html">
Moving sideways
To move to a different branch of the folder tree, you will need to move up, and then down to the new branch. This link will navigate up to the root folder, then down to the images folder and display the image "WebSiteStruct.png" <a href="../images/WebSiteStruct.png">