The value of sketching
Bill Buxton, in his book Visual Storytelling, commented that "Conventional sketching has an important place in interaction design." and that "High fidelity screen renderings certainly have a place — just much later in the design process, before implementation, but almost never, if ever, at the early ideation phase." 1
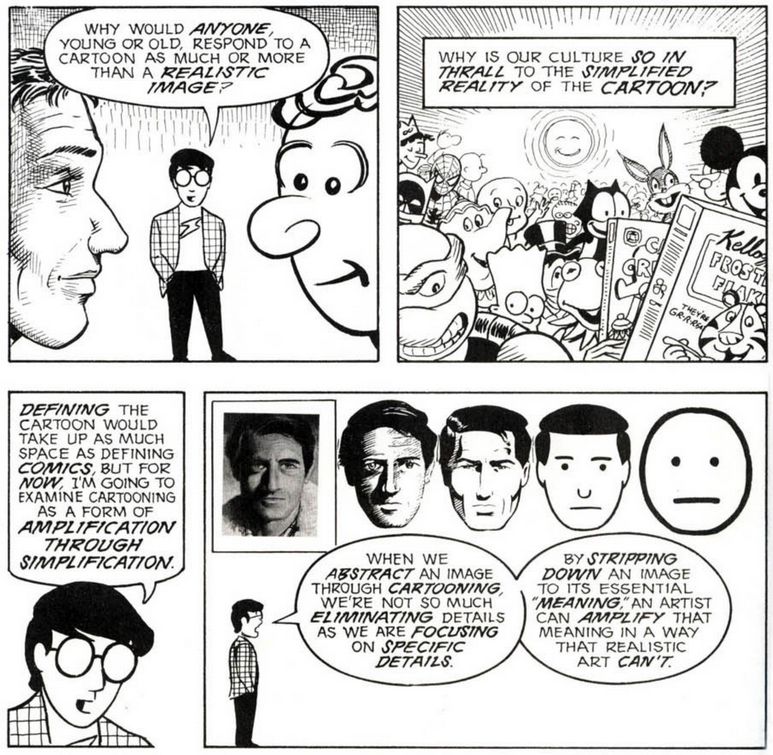
Sketches, as oppposed to photos or professionally produced graphics, can give your users an idea of what you are trying to convey without distracting their attention away from the basic elements. Author and graphic artist Scott McCloud describes this phenomenon as "amplification through simplification." 2 as shown below

Sketches can be done by hand and scanned as an electronic document, or sketches can be created using graphics packages like Adobe Illustrator. Additionally, there are sketching tools created with computer system design in mind.
- InVision — the tool that we will use to make interactive prototypes.
- A primitive InVision prototype of an application modified after Spotify. Only a very few hotspots work; try to play the Albatross playlist.
- Prototyping iOS and Android Applications
- Interactive Sketching for the Early Stages of User Interface Design describes the importance of sketching and efforts at Carnegie Mellon to develop a tool called SILK.
Steps to make a sketch of a device
(or anything else)
- Find a photograph to your liking. (Here, I found a
good photograph of the Samsung Galaxy 5 edge, at
cdn1.coconutsmedia.com.

- Open the image file in a graphics software like Adobe Illustrator, which is available on the Rowan cloud.
- Zoom in on the image to make tracing easier; then use the Pencil
Tool to trace around the edges of anything that you think is relevant
to convey the form of what you are sketching. This is how my Galaxy
5 edge looked in Illustrator.
 Note that I varied the thickness of the Pencil Tool. Using .5, 1.0 and
2.0 stroke widths.
Note that I varied the thickness of the Pencil Tool. Using .5, 1.0 and
2.0 stroke widths.
- Click on the background, being careful not to click your pencil tracing using the Selection Tool; then delete the background.
- You might want to save the template before you mark it up. Save (Save for Web and Devices) as an PNG file or use the Windows Snipping Tool to grab the image.
- To mark up the sketch, you can use the Pencil Tool to create arrows and you should choose a font that resembles a human's script. (I chose Segoe Print.) Save the file to another filename as a PNG, but make sure that you change the Type in the Fonts window to "Convert to outline" so that the look of your font is preserved.
- The Artboard Tool can be used to crop your image.
- This was the final outcome. (I rushed this drawing, if you
trace more slowly, it can look better.)
References
1. Buxton, William I. "Sketching User Experiences." Visual Storytelling. San Francisco: Morgan Kaufmann, 2007. 277-97. ↩
2. McCloud, Scott. Understanding Comics. New York: HarperPerennial, 1994. GoogleDocs. Web.
