Good design is actually a lot harder to notice than poor design, in part
because good designs fit our needs so well that the design is invisible,
serving us without drawing attention to itself.
Bad design, on the other hand, screams out its inadequacies,
making itself very noticeable. -- Don Norman
1
Universal Design Principles2
- PRINCIPLE ONE: Equitable Use
- PRINCIPLE TWO: Flexibility in Use
- PRINCIPLE THREE: Simple and Intuitive Use
- PRINCIPLE FOUR: Perceptible Information
- PRINCIPLE FIVE: Tolerance for Error
- PRINCIPLE SIX: Low Physical Effort
- PRINCIPLE SEVEN: Size & Space for Approach & Use
Details of Universal Design Principles2
- PRINCIPLE ONE: Equitable Use
The design is useful and marketable to people with diverse abilities. Guidelines:
- Provide the same means of use for all users: identical whenever possible; equivalent when not.
- Avoid segregating or stigmatizing any users.
- Make provisions for privacy, security, and safety equally available to all users.
- Make the design appealing to all users.
- PRINCIPLE TWO: Flexibility in Use
The design accommodates a wide range of individual preferences and abilities. Guidelines:
- Provide choice in methods of use.
- Accommodate right- or left-handed access and use.
- Facilitate the userís accuracy and precision.
- Provide adaptability to the userís pace.
- PRINCIPLE THREE: Simple and Intuitive Use
Use of the design is easy to understand, regardless of the userís experience, knowledge, language skills, or current concentration level. Guidelines:
- Eliminate unnecessary complexity.
- Be consistent with user expectations and intuition.
- Accommodate a wide range of literacy and language skills.
- Arrange information consistent with its importance.
- Provide effective prompting and feedback during and after task completion.
- PRINCIPLE FOUR: Perceptible Information
The design communicates necessary information effectively to the user, regardless of ambient conditions or the userís sensory abilities. Guidelines:
- Use different modes (pictorial, verbal, tactile) for redundant presentation of essential information.
- Maximize ďlegibilityĒ of essential information.
- Differentiate elements in ways that can be described (i.e., make it easy to give instructions or directions).
- Provide compatibility with a variety of techniques or devices used by people with sensory limitations.
- PRINCIPLE FIVE: Tolerance for Error
The design minimizes hazards and the adverse consequences of accidental or unintended actions. Guidelines:
- Arrange elements to minimize hazards and errors: most used elements, most accessible; hazardous elements eliminated, isolated, or shielded.
- Provide warnings of hazards and errors.
- Provide fail safe features.
- Discourage unconscious action in tasks that require vigilance.
- PRINCIPLE SIX: Low Physical Effort
The design can be used efficiently and comfortably and with a minimum of fatigue. Guidelines:
- Allow user to maintain a neutral body position.
- Use reasonable operating forces.
- Minimize repetitive actions.
- Minimize sustained physical effort.
- PRINCIPLE SEVEN: Size & Space for Approach & Use
Appropriate size and space is provided for approach, reach, manipulation, and use regardless of userís body size, posture, or mobility. Guidelines:
- Provide a clear line of sight to important elements for any seated or standing user.
- Make reach to all components comfortable for any seated or standing user.
- Accommodate variations in hand and grip size.
- Provide adequate space for the use of assistive devices or personal assistance.
For more details, see The Universal Design File: Designing for People of All Ages and Abilities for the research done by North Carolina State University.
Norman's Design Principles
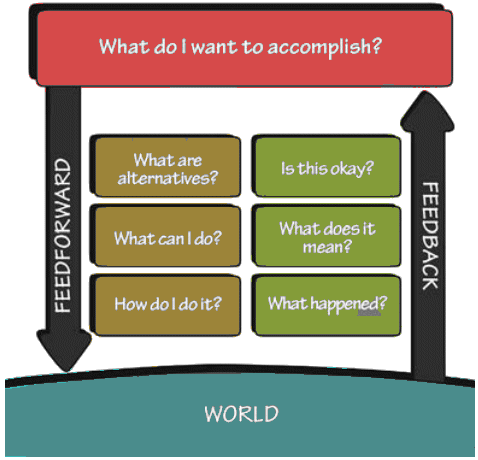
In Chapter 2 of The Design of Everyday Things 1, Don Norman discusses the seven stages of action as depicted below.

The insights from the seven stages of action lead us to seven fundamental principles of design:
- Discoverability. It is possible to determine what actions are possible and the current state of the device.
- Feedback. There is full and continuous information about the results of actions and the current state of the product or service. After an action has been executed, it is easy to determine the new state.
- Conceptual model. The design projects all the information needed to create a good conceptual model of the system, leading to understanding and a feeling of control. The conceptual model enhances both discoverability and evaluation of results.
- Affordances. The proper affordances exist to make the desired actions possible.
- Signifiers. Effective use of signifiers ensures discoverability and that the feedback is well communicated and intelligible.
- Mappings. The relationship between controls and their actions follows the principles of good mapping, enhanced as much as possible through spatial layout and temporal contiguity.
- Constraints. Providing physical, logical, semantic, and cultural constraints guides actions and eases interpretation.
Applying Norman's Principles
An excellent application of Norman's Principles. Note that these blogs are based of the original edition of The Design of Everyday Things. See also this treatment in Architecting Usability . There have been some changes, for instance Visibility has been replaced by Discoverability, and the number of principles has expanded from six to seven.
The following blog articles discuss how these principles can be utilized in web page design:
Krug's Usability Adjectives
Krug comments that many people describe usability in terms of seven adjectives3:
- Useful. Does it do something people need done?
- Learnable. Can people figure out how to use it?
- Memorable. Do they have to relearn it each time they use it?
- Effective. Does it get the job done?
- Efficient. Does it do it with a reasonable amount of time and effort?
- Desirable. Do people want it?
- Delightful. Is using it enjoyable, or even fun?